Artículos anteriores:
ASP.NET. Integrar tests JavaScript en Visual Studio (I)
Tras instalar y configurar Chutzpah para poder integrar los tests JavaScript en el Explorador de Pruebas del Visual Studio, en este artículo veremos las diferentes opciones que nos proporciona Chutzpah para ejecutar los tests, analizar la cobertura de código, etc.
Para ejecutar los tests, una vez que los tenemos en el Explorador de Pruebas, no tenemos que hacer nada especial. Pulsamos en "Ejecutar todas" y veremos como se ejecutan junto con los test de código de servidor (si los tuviéramos).
Para ver la información proporcionada cuando un test falla, voy a cambiar el mensaje devuelto por la función HolaMundo a "Hola Asier" y ejecuto de nuevo los tests.
Vemos que, como esperábamos, el test que comprueba que el mensaje sea "Hola Mundo" falla mientras que el que comprueba que no devuelva un mensaje vacío pasa sin problemas.
En el panel de información del error podemos ver el test que ha fallado, en que línea del archivo de tests se encuentra la comprobación que ha fallado y el mensaje de error devuelto por Jasmine: "Expected 'Hola Asier' to be 'Hola Mundo'.".
Chutzpah nos proporciona otras formas de ejecutar los tests de cliente, pero para poder utilizarlas deberemos instalar una nueva extensión de Visual Studio. Para ello, en la ventana Extensiones y Actualizaciones del menú Herramientas, deberemos localizar e instalar la extensión Chutzpah Test Runner Context Menu Extensions.
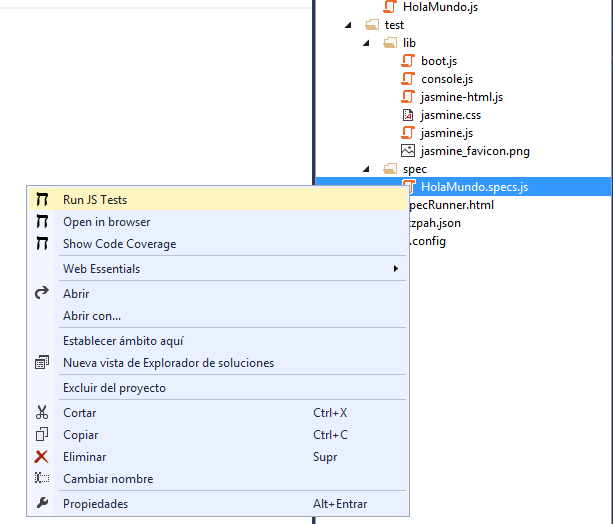
Tras instalar y reiniciar el Visual Studio, para que la extensión se cargue correctamente, podremos comprobar que Chutzpah nos ha añadido nuevas opciones en el menú contextual de los archivos JavaScript. Si pulsamos con el botón derecho del ratón sobre el fichero HolaMundo.specs.js veremos que en el menu contextual aparecen tres nuevas opciones: "Run JS Tests", "Open in browser" y "Show Code Coverage".
La primera opción nos permite ejecutar únicamente los tests del archivo seleccionado y mostrar el resultado en la ventana Resultados.
La segunda opción, Open in browser, ejecuta también únicamente los tests del archivo pero muestra el resultado en el navegador, en una página igual al SpecRunner.html de Jasmine. De hecho utiliza una versión de esta página para mostrar los resultados. Pero es importante ser conscientes de que no se trata del archivo SpecRunner.html que tenemos en nuestro proyecto y que, por lo tanto, cualquier modificación que hagamos en éste no tendrá ningún efecto en la ejecución de los tests.
La tercera opción del menú, Show Code Coverage, realiza un análisis de cobertura de código utilizando la librería Blanket.js mostrando el resultado en el navegador.







No hay comentarios:
Publicar un comentario