Para realizar ese tipo de tests podemos utilizar diferentes librerías como Jasmine o QUnit, sin embargo estas librerías proporcionan sus propios entornos de ejecución de las pruebas por lo que tendremos que acceder a dos entornos diferentes para ejecutar el conjunto completo de tests.
Por suerte existe una herramienta de software libre que nos permite integrar los tests JavaScript en el Explorador de Pruebas del Visual Studio: Chutzpah.
Para mostrar cómo utilizar Chutzpah voy a crear un proyecto web con tests de Jasmine y veremos cómo podremos lanzar estos tests desde nuestro Visual Studio.
En primer lugar crearé un nueva aplicación web vacía con nombre Jasmine sin añadir referencias a ninguno de los frameworks de ASP.NET.
En el sitio web he creado una carpeta scripts con un archivo HolaMundo.js con el código a testear, que consistirá en una única función holaMundo que devuelve la cadena "Hola Mundo".
He creado también una carpeta test con otras dos carpetas: una carpeta lib con los archivos de la librería Jasmine y una carpeta spec con una archivo HolaMundo.specs.js con dos tests para la función holaMundo.
La carpeta test contiene también el archivo SpecRunner.html que proporciona Jasmine para poder lanzar los tests desde un navegador.
function holaMundo() { return "Hola Mundo"; }
describe("Hola Mundo", function(){ var msg = holaMundo(); it("El mensaje no debe estar vacío", function () { expect(msg).not.toBe(null); expect(msg).not.toBe(""); }) it("El mensaje debe ser \"Hola Mundo\"", function () { expect(msg).toBe("Hola Mundo"); }); });
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Jasmine Spec Runner v2.3.4</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine.css"> <script src="lib/jasmine.js"></script> <script src="lib/jasmine-html.js"></script> <script src="lib/boot.js"></script> <!-- include source files here... --> <script src="../scripts/HolaMundo.js"></script> <!-- include spec files here... --> <script src="spec/HolaMundo.specs.js"></script> </head> <body> </body> </html>
Se puede ver una explicación detallado sobre cómo crear estos tests en el primer artículo del tutorial sobre Jasmine del blog Píldoras JS: Jasmine. Introducción. Creando el primer test.
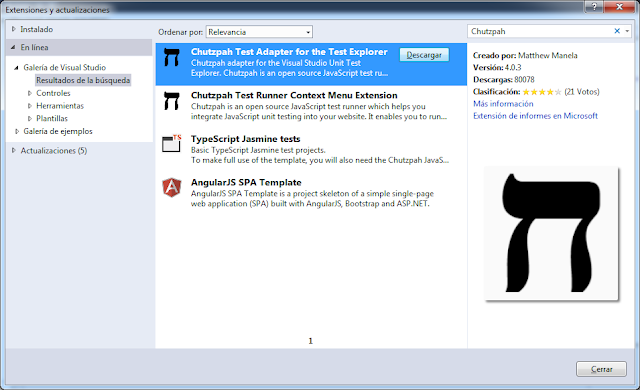
A continuación debemos instalar la extensión Chutzpah Test Adapter for the Test Explorer. Para ello en la ventana Extensiones y Actualizaciones del menú Herramientas localizamos la extensión y pulsamos Descargar.
Ahora si compilamos la Solución y abrimos la ventana Explorador de Prueba podremos comprobar que Chutzpah detecta automáticamente los tests de la aplicación.
Nos aparecen tres tests (cuando únicamente tenemos dos definidos). Si seleccionamos los dos primeros veremos en la información del test que hacen referencia al archivo SpecRunner.html, mientras que si seleccionamos el que nos marca el error declaration exception veremos que hace referencia al archivo HolaMundo.specs.js.
Chutzpah detecta los tests de este último archivo pero no es capaz de ejecutarlos por no ser capaz de localizar el código fuente a ejecutar. Para que sea capaz de localizar el código al que hace referencia cada test debemos incluir un comentario en el fichero de tests con una referencia al fichero con el código fuente. Para ello voy a modificar el fichero HolaMundo.specs.js para añadir la referencia al fichero HolaMundo.js.
/// <reference path="../../scripts/HolaMundo.js" /> describe("Hola Mundo", function(){ var msg = holaMundo(); it("El mensaje no debe estar vacío", function () { expect(msg).not.toBe(null); expect(msg).not.toBe(""); }) it("El mensaje debe ser \"Hola Mundo\"", function () { expect(msg).toBe("Hola Mundo"); }); });
Si observamos ahora el Explorador de Pruebas comprobaremos que ahora sí identifica correctamente los tests del archivo.
Sin embargo nos aparecen los tests duplicados. Chutzpah detecta los dos tests tanto a través del fichero SpecRunner.html como a través del fichero de tests.
Chutzpah tiene una configuración por defecto que le hace buscar tests en una serie de ubicaciones determinadas, sin embargo podemos modificar estos valores por defecto creando nuestro propio archivo de configuración. Para Chtuzpah las opciones de configuración deben definirse en formato JSON en un archivo llamado Chutzpah.json.
Voy a crear el archivo Chutzpah.json en la carpeta raíz del proyecto para especificar que deben buscarse los tests en la carpeta tests y dentro de los ficheros con extensión .specs.js.
{
"Tests": [
{ "Path": "test", "Includes": [ "*.specs.js" ] }
]
}
De esta forma evitaremos que Chutzpah detecte los tests referenciados en el archivo SpecRunner.html eliminando la duplicación.
Se puede obtener la lista completa de opciones de configuración de Chutzpah de la documentación oficial de la herramienta:
Chutzpah.json Settings File
Artículo siguiente:
ASP.NET. Integrar tests JavaScript en Visual Studio (y II)






No hay comentarios:
Publicar un comentario